Basic visual design principles
advertisement

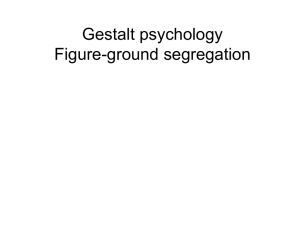
Basic Visual Design Principles Karen Ferneding C&I 335 What is Visual Literacy? Educational Purposes: • Critical Thinking - Heightened awareness of hypermediated visual culture (media literacy) • Communication - Support effective teaching and learning Learning & Instruction • Connection between visual imagery, sound, memory & perception • Theories about how memory works – Information processing theory – Dual-coding theory Information Processing Theory Sensory & Working Visual & Auditory Short Term Memory Selecting Organizing Visual & Language Long Term Memory Integration Dual-Coding Theory • Separate memory systems for different types of information – Verbal: language systems (auditory/speech) – Imaginal: (picture, sound, taste, nonverbal thoughts & imagination) Concrete (cat) vs. Abstract ideas/emotions (fickle) – which is easiest to remember? Learning & Instruction • Design visuals to support cognitive processes of selection, organization & integration • Choose colors, typefaces & visual symbols • Use visual design principles of figure/ground, hierarchy & gestalt Three Principles 1. Hierarchy: Helping learners organize information 2. Figure/Ground: Helping learners select important information 3. Gestalt: Helping learners integrate information Principles of Visual Design Principles of Perception & Visual Design • Hierarchy: The perception principle that communicates the relative importance of elements in a display – Chunking groups of related information using visual cues – Imaginary vertical, horizontal & diagonal planes – Visually stratify layers of information Types of Symbols Rule of Thirds Graphs & Visualization of Data Napoleon’s March on Moscow (1812-1813) Charles Joseph Minard Principles of Perception &Visual Design • Figure/Ground: The perception principle that describes how the mind seeks figure and ground distinctions – Figure: Information that stands out – Ground: Information that recedes or supports Figure Ground Labyrinths • Labyrinths, usually in the form of a circle, have a meandering but purposeful path, from the edge to the center and back out again, large enough to be walked into. • Each has only one path, and once we make the choice to enter it, the path becomes a metaphor for our journey through life. Labyrinths Labyrinths, usually in the form of a circle, have a meandering but purposeful path, from the edge to the center and back out again, large enough to be walked into. Each has only one path, and once we make the choice to enter it, the path becomes a metaphor for our journey through life. Labyrinths Labyrinths, usually in the form of a circle, have a meandering but purposeful path, from the edge to the center and back out again, large enough to be walked into. Each has only one path, and once we make the choice to enter it, the path becomes a metaphor for our journey through life. Principles of Perception & Visual Design • Gestalt:The whole (a total learning environment) is greater than the sum of its parts (successful design and integration of all visual/instructional elements) – A/symmetry, balance, proximity, similarity, contrast & contiguity – Closure: mind’s tendency to seek completion Contrast and Proximity Hare CONtrast Hare Three Types of Balance Grey scale: Black, grey, white Monochromatic: different tints (added white) or shades (added black) of same color Complementary: directly opposite on color wheel (e.g. redgreen, yellow,-violet, orange-blue) Primary: red, blue, yellow Secondary: purple, green, orange • Be inspired by art and nature • Explore color palettes of templates • Use psychological associations (color and mood/meaning) – Red: passion, bloodshed, power, zeal – Blue: serenity, tranquility – Green: growth, hope, disease, terror Color Contrast and Legibility Example of a Color Schema Typeface as an Expressive Form Process of Visual Design (Unique Thematic Visual Schema) • Elements: selection and assemblage of text/visual elements • Pattern: determine underlying pattern (harmony or gestalt) for consistency • Arrangement: how individual elements arranged within the underlying pattern Eport Visual Schema Theme -- idea/topic Metaphor – symbol/simile Icon – image/sign Telling a Story Imaging Technology Professional Electronic Portfolio Jenny Sweetwater CV Transcripts Philosophy Teaching Standards Educational Links Patterns Professional Electronic portfolio CV Transcripts Philosophy Teaching Standards Educational Links Jennifer Sweetwater Jenny Sweetwater Professional Electronic Portfolio CV Transcripts Teaching Standards Philosophy Statement Educational Links EPortfolio Examples • http://students.ed.uiuc.edu/jlin/ePort/homepage.ht ml • http://students.ed.uiuc.edu/kariott/eport/index.htm http://students.ed.uiuc.edu/blackstn/eport/index.htm http://students.ed.uiuc.edu/jbruton/eport/eporthomep age.htm • http://students.ed.uiuc.edu/rklawson/eport Bibliography • Lohr, Linda (2003). Creating Graphics for Learning and Performance. Upper Saddle River, NJ: Merrill Prentice Hall. • Smaldino, S. E., Russell, J. D., Heinich, R. & Molenda, M. (2005). Instructional Technology and Media for Learning. Upper Saddle River, NJ: Merrill Prentice Hall.